SEO requires a lot of tools to cover a lot of different roles. In a single day you might analyze highly technical development work, create a new article from thin air, and conduct a competitive analysis of top competitors’ backlink profiles.
Each skill set requires a different specialized toolset, and each tool comes with a cost. As a result, many SEOs buy the best all-in-one tool they can afford, and then cobble together their own custom solution for the rest from tools they find here and there.
These seven free SEO Chrome plug-ins are my favorite. All of them are used daily and pass my sniff test against annoying companies. I refuse to rate plug-ins well if they require arduous sign-in processes or hound you after you sign up, regardless of the value of the information they provide.
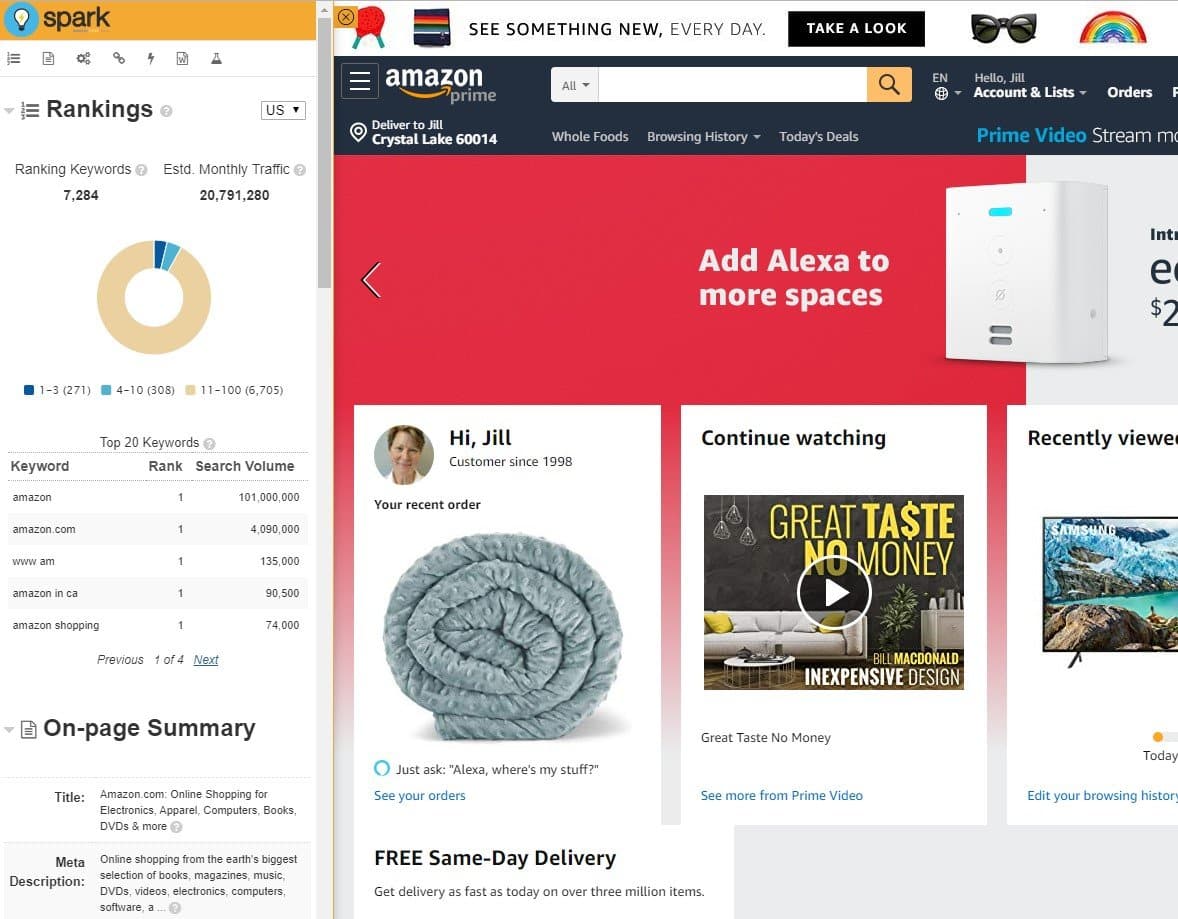
 For page-based SEO data, seoClarity’s Spark plug-in can’t be beat. The amount of truly useful data inserted tidily and attractively into such a small space is astounding.
For page-based SEO data, seoClarity’s Spark plug-in can’t be beat. The amount of truly useful data inserted tidily and attractively into such a small space is astounding.
Included in its left-hand dock you’ll find top-ranking keywords with Google Keyword Planner search volume, meta data, backlink data from Majestic, word count, and relevance scores. No other SEO tool even comes close to matching these data points.
I especially appreciate that the Spark plug-in doesn’t pull data until I click the icon to trigger the left-hand dock. That means that it’s not constantly slowing my browser down by pulling data when I don’t need it.
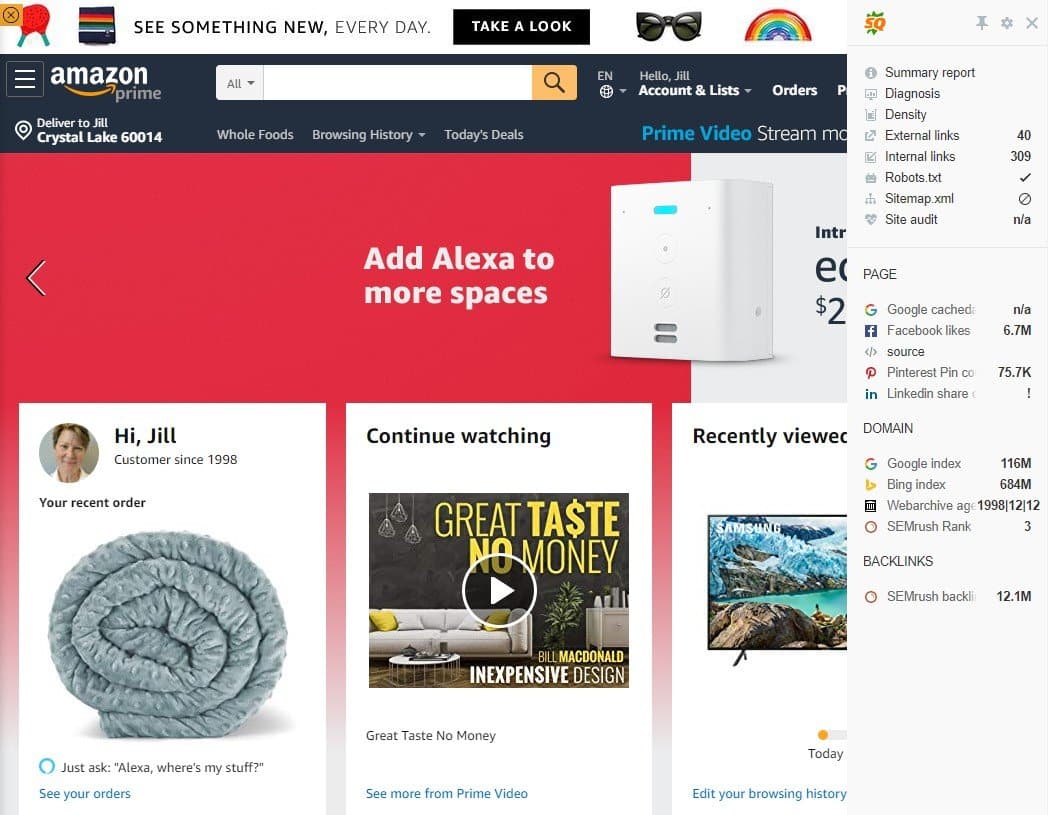
 More widely known in SEO circles, SEMrush’s SEOQuake plug-in provides quick site-wide data (shown above), and several screens of page-level data.
More widely known in SEO circles, SEMrush’s SEOQuake plug-in provides quick site-wide data (shown above), and several screens of page-level data.
The default settings enable an intrusive browser bar and search engine results page (SERP) feature, but you can change this behavior in the settings. I disable the toolbar and SERP feature, and only load the data when I need it by clicking on the SEOQuake plug-in icon to toggle the master switch back on.
I keep coming back to this plug-in because it offers great page- and SERP-level data collection. For example, SEOQuake delivers meta data, keyword usage, a 23-point audit of on-page and site factors, internal and external link data, and the ability to compare basic site data for any URL you please.
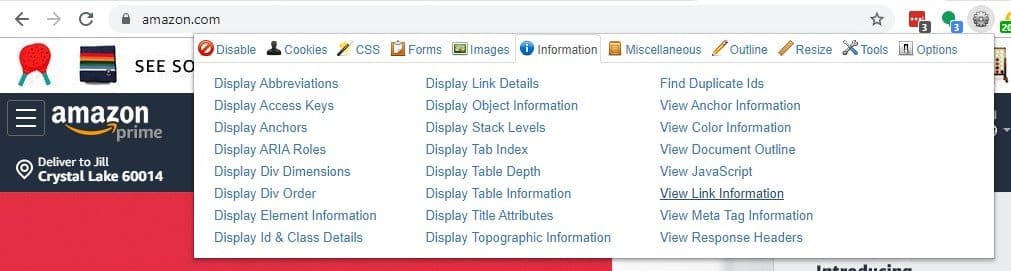
 Chris Pederick’s toolbar isn’t pretty, but its utility is amazing. Just click the unassuming gear icon to reveal more than 100 handy features, including:
Chris Pederick’s toolbar isn’t pretty, but its utility is amazing. Just click the unassuming gear icon to reveal more than 100 handy features, including:
- Toggling JavaScript, CSS, images, and cookies on and off;
- outlining and labeling headings;
- Showing image alternative attributes;
- Listing every URL on a page;
- Resizing the viewport.
This plug-in was created for developers, but it suits the varied needs of an SEO professional just as well.
User-Agent Switcher for Chrome
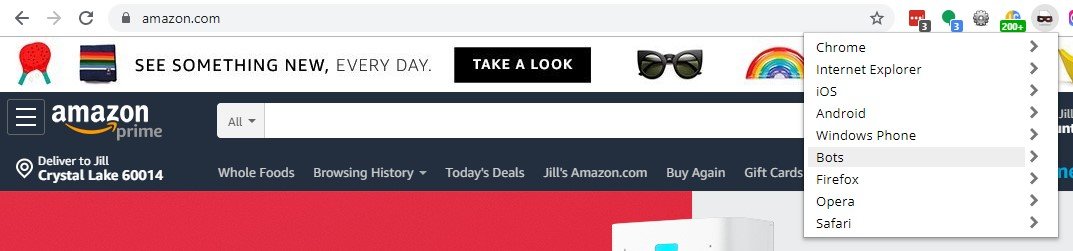
 Before Chrome, when Firefox was the technical SEO’s choice of browsers, Pederick also offered a go-to user-agent switcher plug-in. These days, Google’s own user-agent switcher is the best one to use. It enables you to spoof – or mimic – the user agent for another browser, which enables you to see how a site would appear to someone using that browser.
Before Chrome, when Firefox was the technical SEO’s choice of browsers, Pederick also offered a go-to user-agent switcher plug-in. These days, Google’s own user-agent switcher is the best one to use. It enables you to spoof – or mimic – the user agent for another browser, which enables you to see how a site would appear to someone using that browser.
From an SEO standpoint, the plug-in can also be modified to spoof Googlebot’s and bingbots’ user agents, so you can see if a site displays differently to bots than it does to human visitors. Showing bots something different than humans can be considered cloaking, a form of spam punishable by banishment from SERPs, making user-agent switchers important tools to ensure a site’s display is above board.
After installing the plug-in, read the information in the settings page to learn how to manually add in a grouping for bots, and then add in the user-agent strings for those bots. You can find Google and Bing user-agent strings on their webmaster help sites.
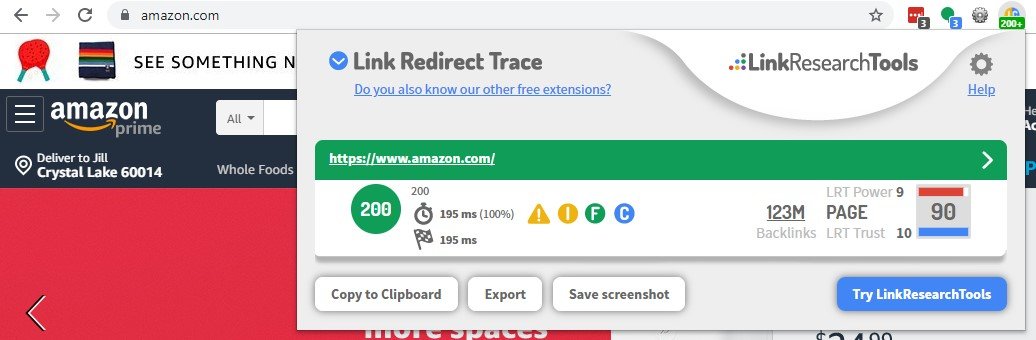
 Redirects happen instantaneously and invisibly in most cases. Using the Link Redirect Trace plug-in from Link Research Tools can help you identify whether a redirect occurred before the page you’re visiting loaded.
Redirects happen instantaneously and invisibly in most cases. Using the Link Redirect Trace plug-in from Link Research Tools can help you identify whether a redirect occurred before the page you’re visiting loaded.
In addition, this plug-in shows canonical tag status, whether the page is blocked by robots.txt, page speed, and backlink information, as well as a couple of proprietary measurements for the quantity and quality of the page’s backlinks. It’s all copiable, exportable, and easily screenshot.
I’m not usually a fan of single-purpose tools, but this plug-in fills an important niche need perfectly.
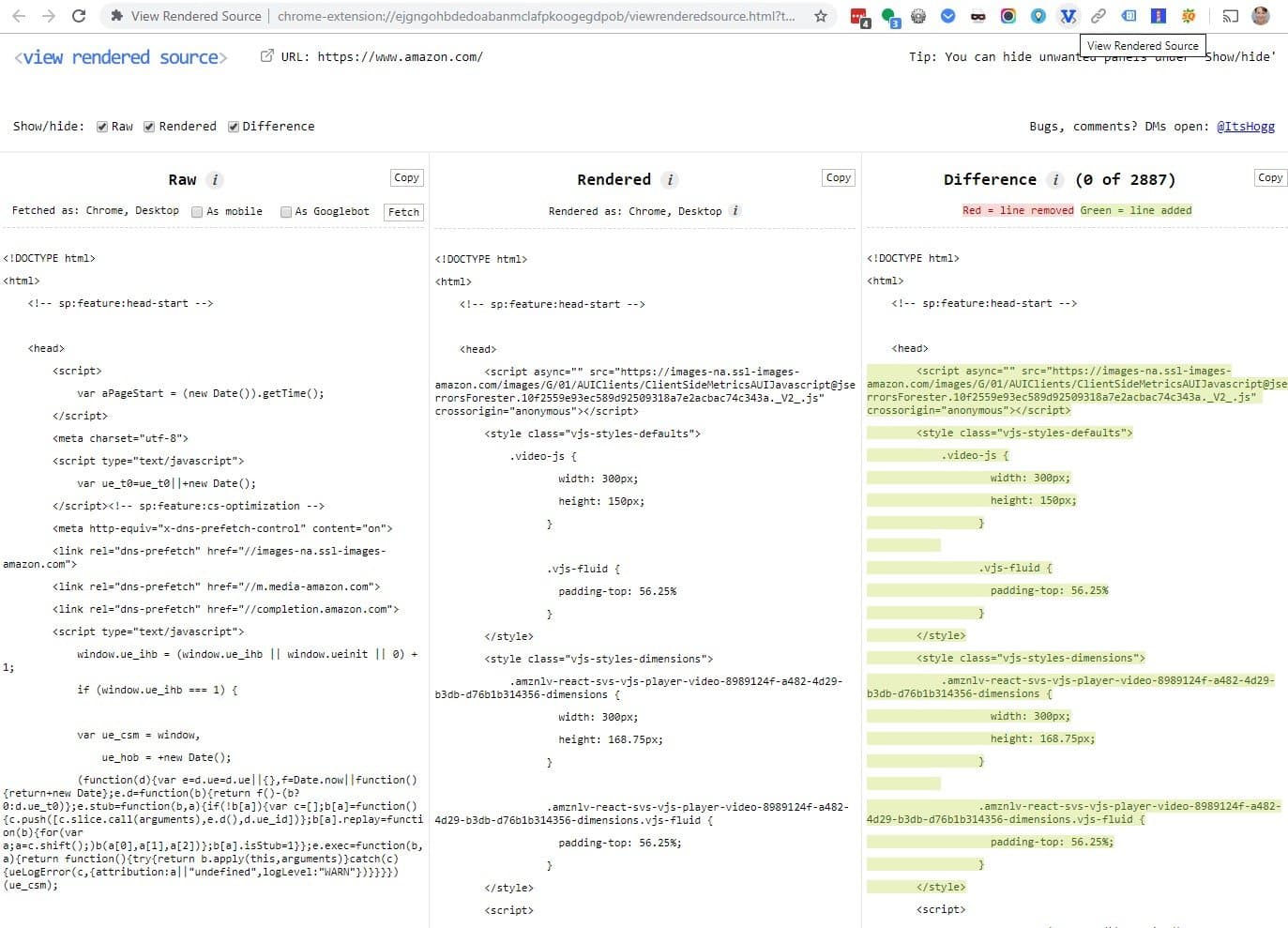
 Sure, you can view the source code for any page your browser loads, but that only shows you the code that the server sent to browser, not the rendered code that the browser displayed. Sites developed on Angular, React and similar technologies involve a ton of client-side processing. The small amount of source code actually renders a huge amount of code, as shown above for Amazon’s homepage.
Sure, you can view the source code for any page your browser loads, but that only shows you the code that the server sent to browser, not the rendered code that the browser displayed. Sites developed on Angular, React and similar technologies involve a ton of client-side processing. The small amount of source code actually renders a huge amount of code, as shown above for Amazon’s homepage.
View Rendered Source resolves this dilemma by showing – side by side – the source and the rendered source of the page you’re looking at. It also shows the differences between the two, highlighted in green and red in a third panel on the right.
You can also fetch the rendered source while spoofing a mobile user agent or Googlebot by using the check boxes in the plug-in.
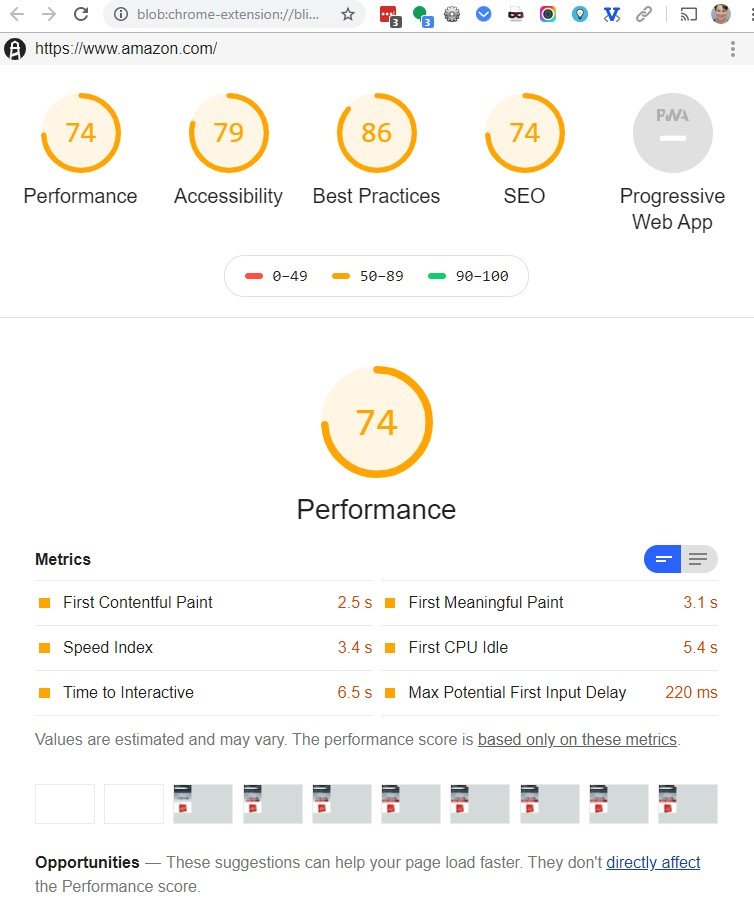
 Lighthouse enables you to test and diagnose page-speed issues. While this tool is available out of the box as a feature in Chrome’s developer tools, navigating to it is a pain. This plug-in offers one-click access to the same features.
Lighthouse enables you to test and diagnose page-speed issues. While this tool is available out of the box as a feature in Chrome’s developer tools, navigating to it is a pain. This plug-in offers one-click access to the same features.
On one handy page, you get access to visually attractive summary scores, a sequence of visuals representing how your page looks each second as visitors wait for it to load, and two lists of suggestions to improve load times.
That being said, don’t get too excited about the SEO audit function. The data it reports to generate the score is laughably scant. You can easily score a 100 despite having terrible SEO performance by the metrics that matter, like visits and conversions. Likewise, the accessibility and best practices sections are thin.
Another issue with Lighthouse is that your other plug-ins can impact the speed at which the page loads, which in turn can impact the accuracy of your page speed report. Sometimes Lighthouse recommends you run the test again in incognito mode, where there are no plug-ins, but that also means you can’t use the plug-in from incognito mode to easily access Lighthouse. You can find it the long way by clicking on Chrome’s menu in the upper right corner, selecting “More tools” and then “Developer tools,” and then selecting “Audits” from the horizontal menu at the top of the pane that opens.
3 Extra Life-Hack Chrome Extensions
While these tools aren’t strictly related to SEO, I use them at work multiple times every day to make compelling presentations, click to sites I use frequently, and log in to all of my SEO tools without having to remember the passwords.
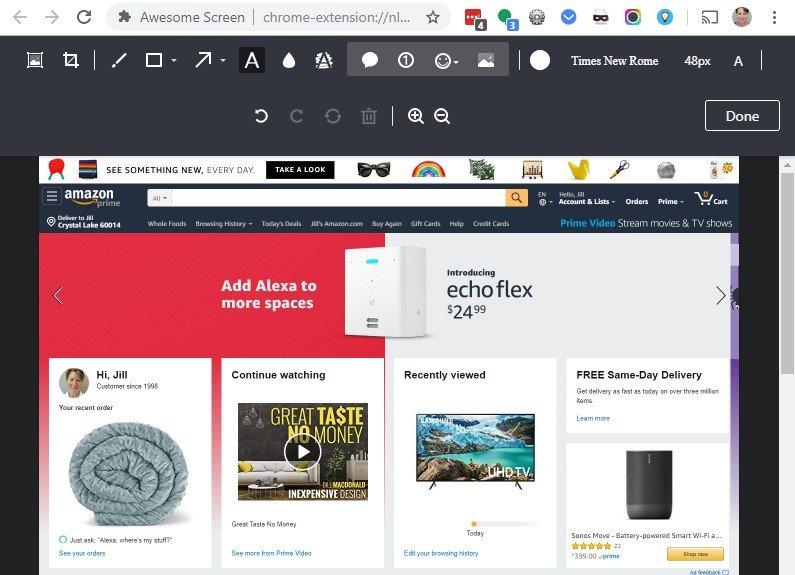
Extra 1. Awesome Screenshot
 Capture anything in your browser – a cropped portion, the full window, the whole scrolling page, record a screencast – with Awesome Screenshot, and use its tools to manipulate the resulting image. In the image above, Amazon’s homepage stands ready to be written on, drawn on, blurred, cropped, highlighted, and much more.
Capture anything in your browser – a cropped portion, the full window, the whole scrolling page, record a screencast – with Awesome Screenshot, and use its tools to manipulate the resulting image. In the image above, Amazon’s homepage stands ready to be written on, drawn on, blurred, cropped, highlighted, and much more.
Unfortunately, since it is a Chrome plug-in, you can only use Awesome Screenshot to capture and edit items you can view within your Chrome browser. I love this plug-in so much that sometimes I convert a PowerPoint or Excel document to a Google Doc so that I can open it in Chrome, which enables me to use Awesome Screenshot to capture and edit an image the way I want to.
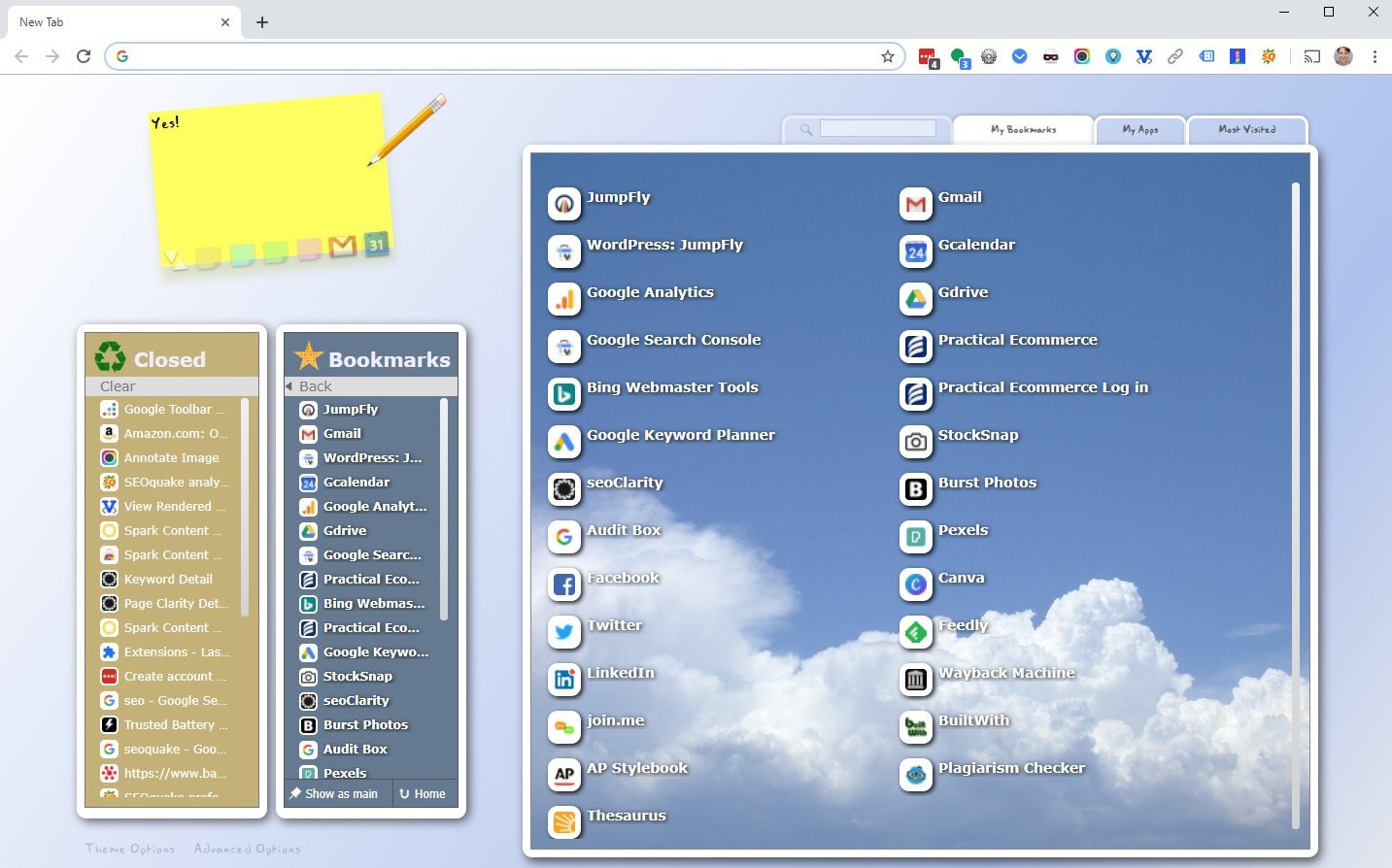
Extra 2. Incredible StartPage
 When you open a new tab in your browser, why chose just a single page to view? Incredible StartPage replaces your default start page with a tidy page that showcases links to your bookmarked sites, each with represented by a label and favicon.
When you open a new tab in your browser, why chose just a single page to view? Incredible StartPage replaces your default start page with a tidy page that showcases links to your bookmarked sites, each with represented by a label and favicon.
If you’re a visual person like I am, this plug-in is lightyears easier to use than Chrome’s tedious, gray bookmarks menu. I also appreciate being able collapse my bookmarks bar and use the space to view content in the browser window, while still having access to my bookmarks.
Incredible StartPage allows you to customize the background image, color theme, and bookmarks linked. In addition, you can drag bookmarks to change their order in the list, and edit and delete bookmarks directly in the start page.
For those of you wavering because you use Google as your start page, remember that you can search anytime from Chrome’s address bar, regardless of the page you’re currently viewing.
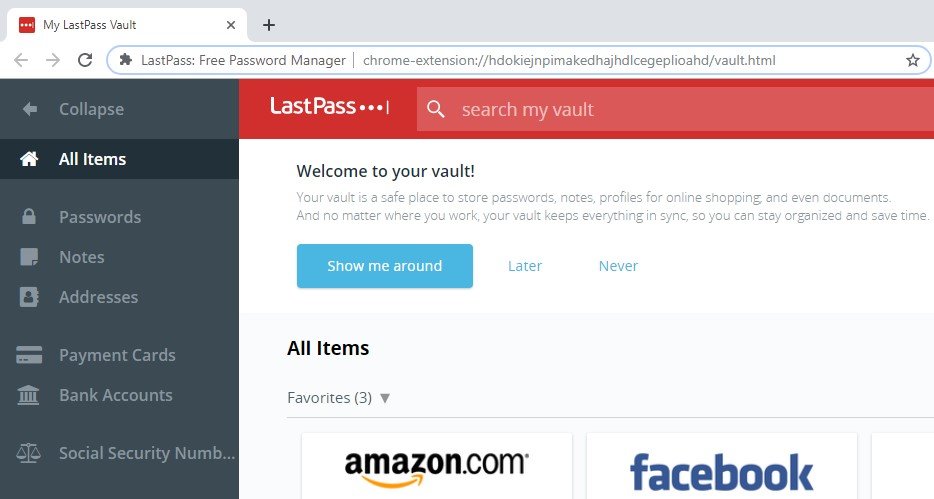
Extra 3. LastPass
 Imagine: every password, every credit card, securely stored on every device you use so you never lose access to something important again – presuming you can remember your password to access LastPass.
Imagine: every password, every credit card, securely stored on every device you use so you never lose access to something important again – presuming you can remember your password to access LastPass.
LastPass uses local-only encryption to ensure that it never has the key to your secure passwords, credit cards, notes, and other information. Consequently, even if LastPass gets hacked, the bad guys won’t have access to the data encrypted on your devices. It also means that if you forget your LastPass password, there is no way to reset it.
There’s a free version, but I love it so much that I splurge and spend a whole $36 a year for premium features.
These seven SEO plug-ins for the Chrome browser – and three bonus plug-ins – are my go-to tools for getting things done every day. May they bring you much joy.